Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Los códigos de color hexadecimales son valores que le indican el color. Los valores son un código especial que representa valores de color de 0 a 255. Los dos primeros símbolos del código de color HTML representan la intensidad del color rojo. 00 es el menos intenso y FF es el más intenso. El tercer y el cuarto número representan la intensidad del verde y el quinto y el sexto representan la intensidad del azul. Se representa con #FF0000 que seria el color rojo.

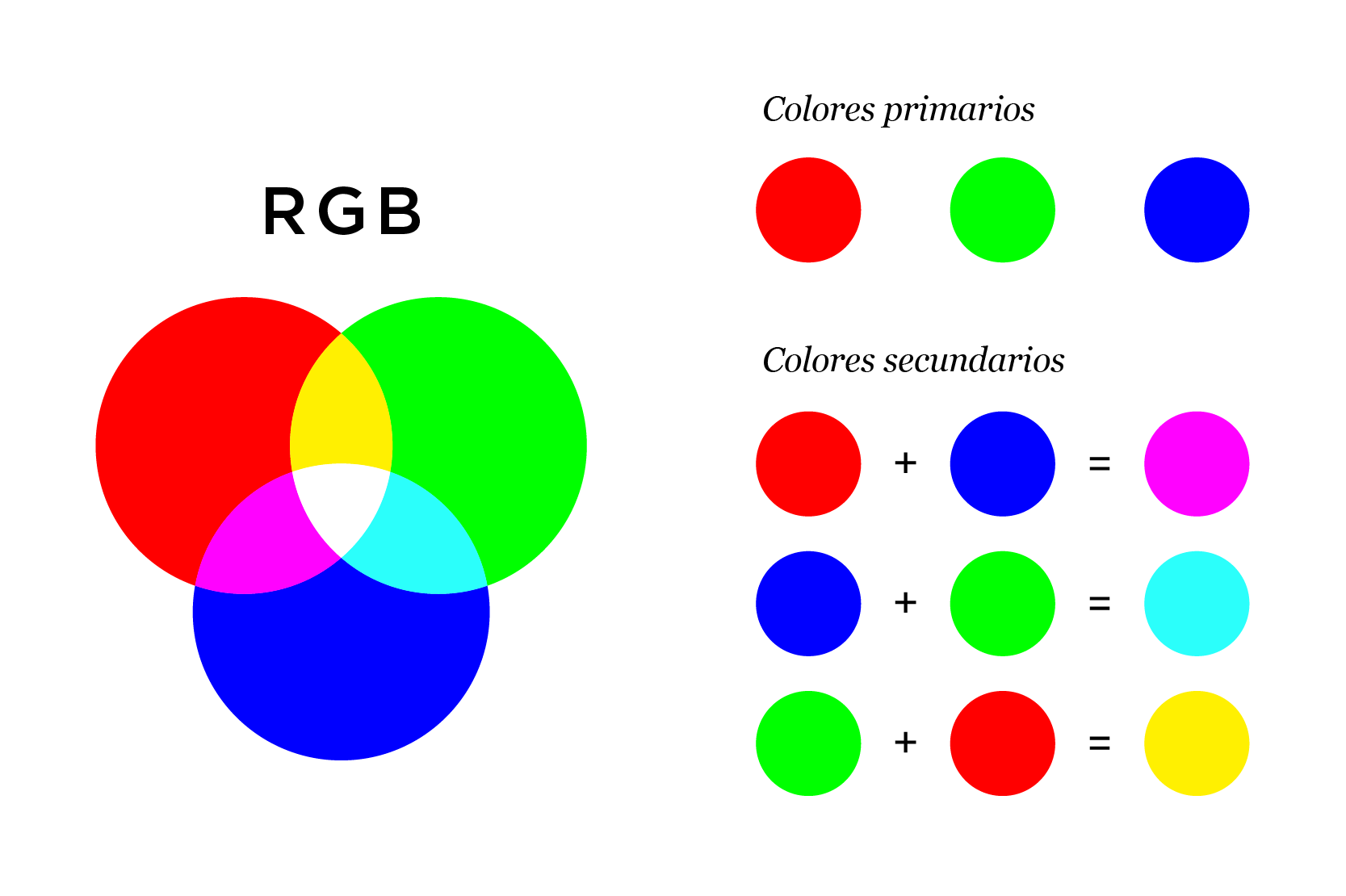
RGB combinan tres colores (rojo, verde y azul) para producir más de 16 millones de tonos de luz. Se representa con rgb(0,0,0) que sería el negro.

HSL (matiz, saturación, luminosidad) es un modelo de color en términos de sus componentes constituyentes. Se representa (212,95%,49%)

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Para poner bordes he usado el comando border: 'color' 5px solid en la configuración de los apartados que quería en el css.
Para centrar los titulos use text-align: center en el css y para centrar las imagenes solo tenia que hacer img{display: block; margin-right: auto; margin-left: auto; width: 50%; height: 60%}